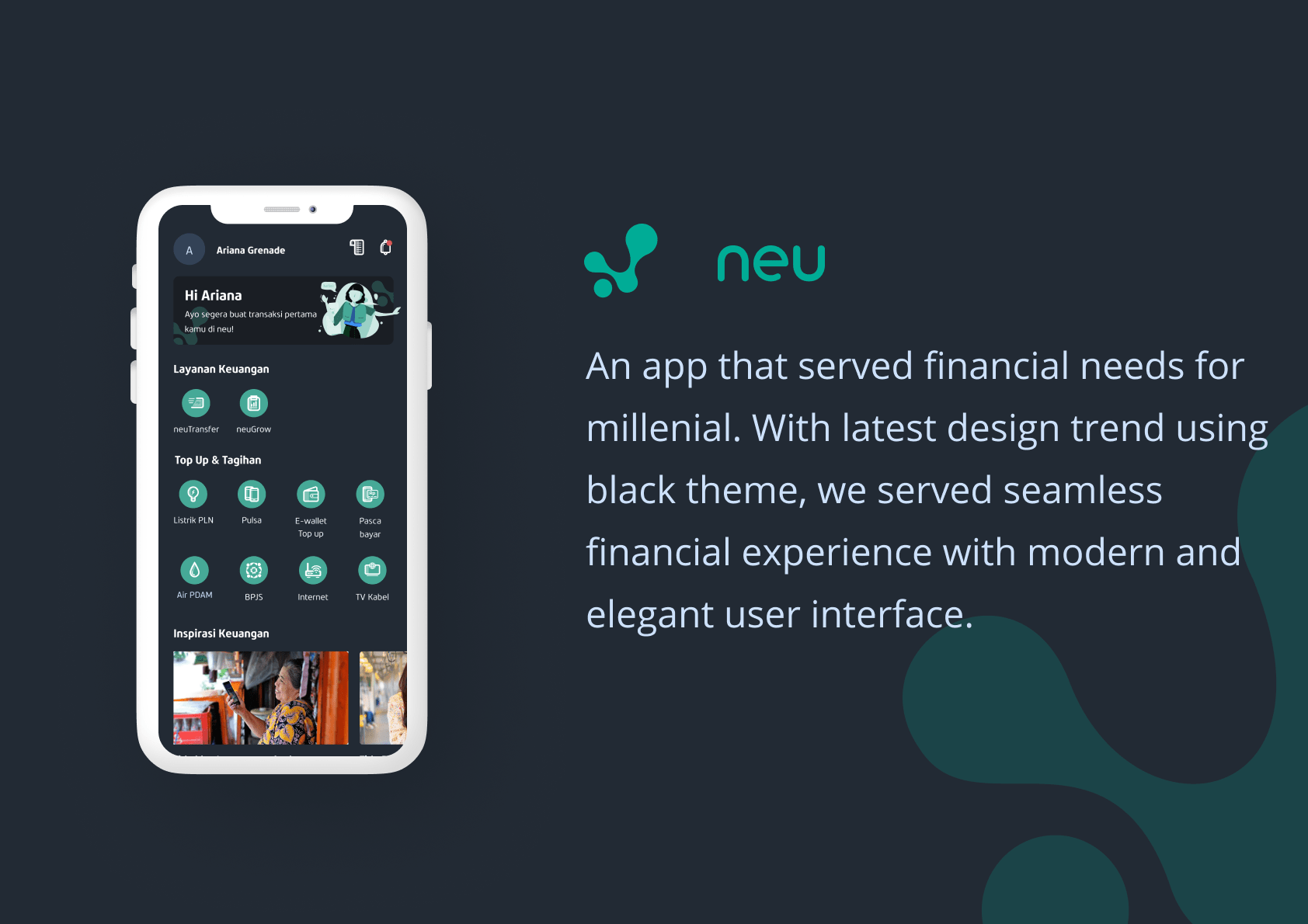
Neu Project
This is my second project as professional UX Designer. This app was for payment and investment for millennial segment.

Background
The initiation came from some product managers, plus company’s urge to extent their market to other segment, Payfazz created a pilot project that targeted to millenial segment.
According to initial research, millenial has high interest to investment activities, but they have lack knowledge about it. So, according to that reason this project has been created. This project was created to raise their awareness about investment and to support their bank activity in one application.

Research
We conduct some interview to gather data about our audience, from the research we got some findings. We have three segmented user from the research:
1. Big Spender
This segment was categorized as people that love to spend money, don’t fear debt, and their willingnes to do investment was low.
2. Average Spender
They look for bargains and are happy when they find them. They are varied in terms of low risk investing. While some see investing as something they will get to eventually.
3. Conscious Spender
They are consciously aware of money. They understand their financial situations and try to put their money to work.
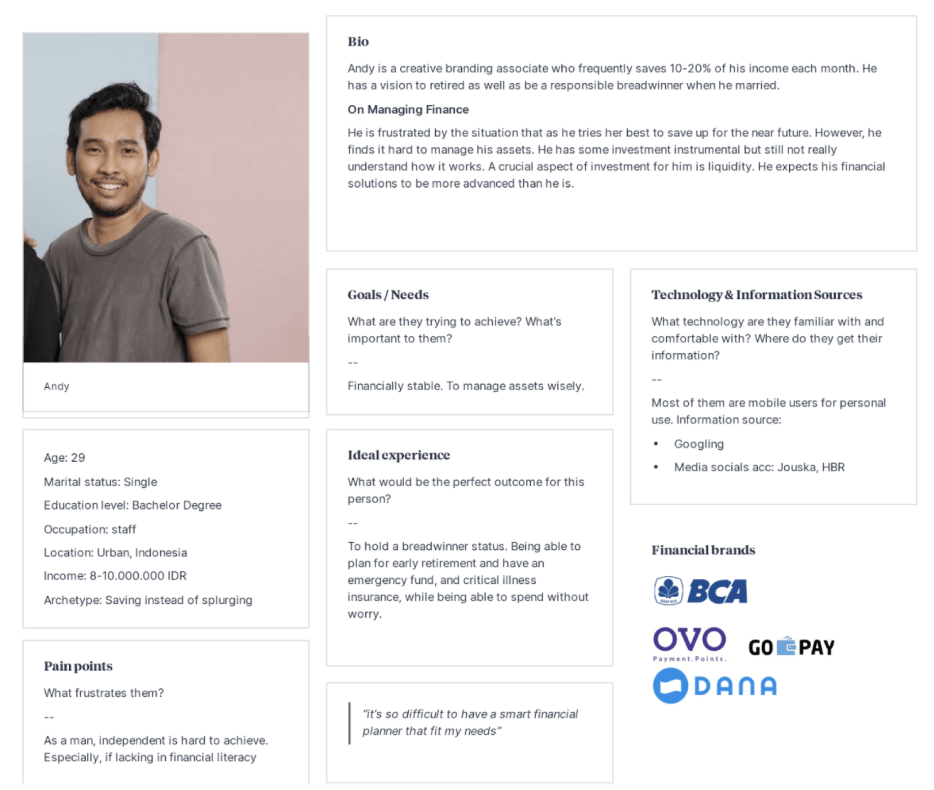
Persona

According to previous result, our primary audience were laid to second segment, Average Spender.
Card Sorting

After we got our audience, we conduct card sorting to define our information architecture in our apps. We assign 10 people to arrange random cards that contain main feature and sub feature that were defined before. Afer all participants arranged those cards, we took a vote which information architecture that will be used in the app.
Design Process Method
In each sprint, we use Design Sprint method. After product team defined their requirement, we started to do live design with all stakeholders (product, front-end and back-end enginner, QA).
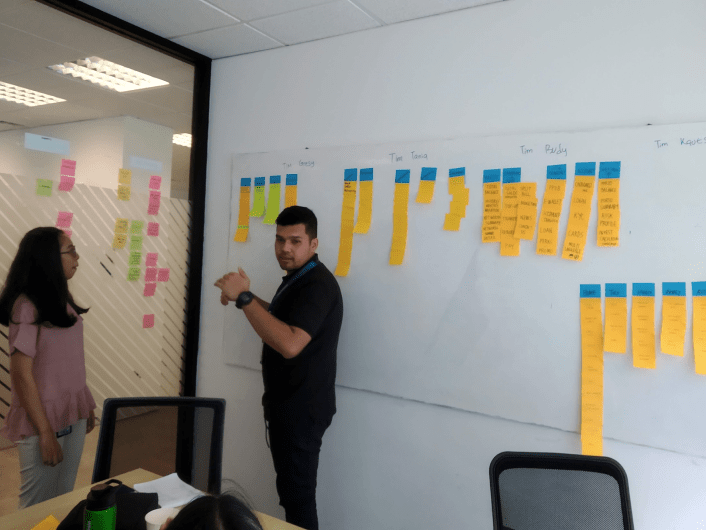
Live Design
In this session, design team did sketching on whiteboard. The whiteboard was visible to all stakeholder, so they can give feedback immediately.
Create High Fidelity Protoype
After all stakeholders had agreement with our ‘temporary design’, we started to create hi-fi protoype. We created it in Figma.
Testing
Before we hand over the design to developers we conduct testing to our targeted participants, based on persona that we created before. We took two scoring category in our testing session:
1. Effectiveness
We measure how participants complete the tasks when they using our design. We grouping the assessment to three categories; Can finish the task, can finish with hindrance, and can’t finish the task.
2. Satisfaction
After we conduct testing, we did a survey to participant; how this feature useful for them. This can be an insight for our Project Manager. Can we keep through to release this feature? or Did users feels this feature futile?
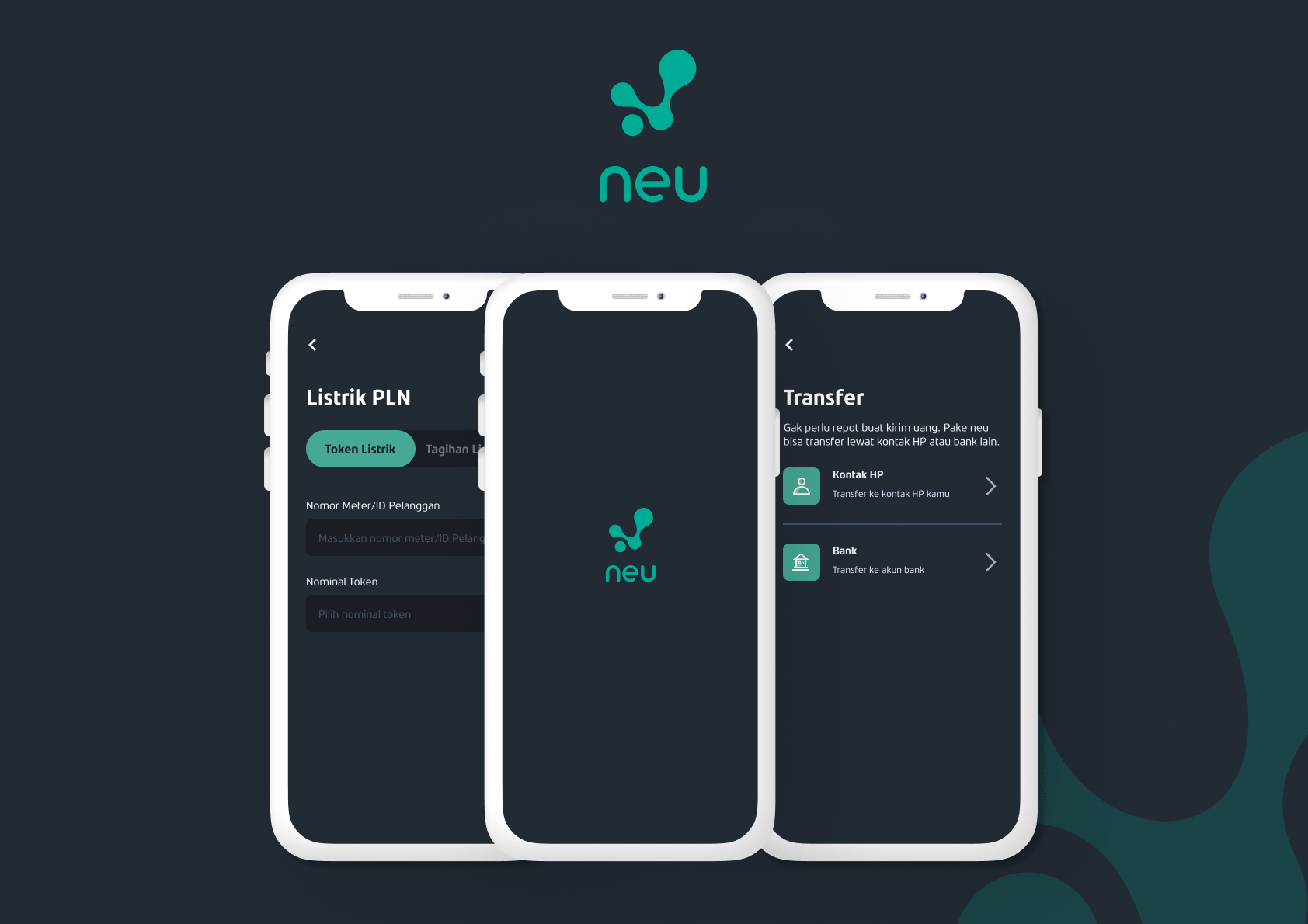
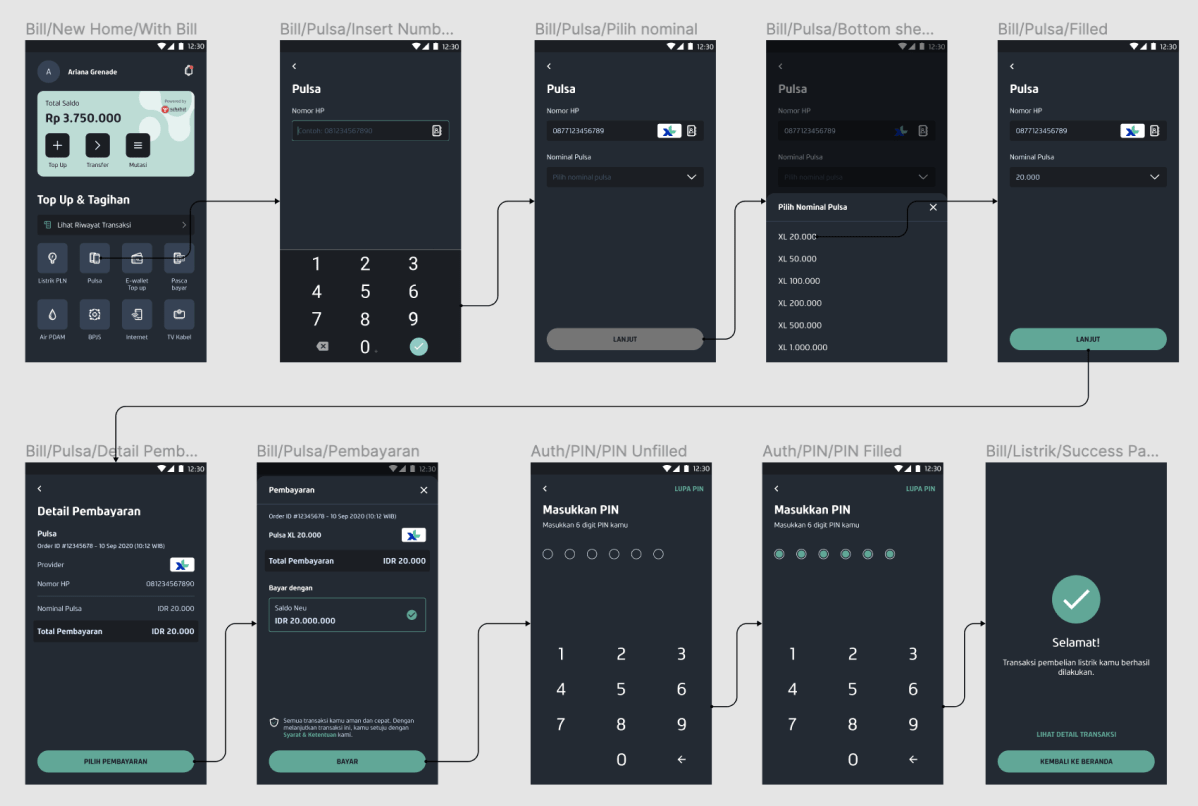
Feature Flow

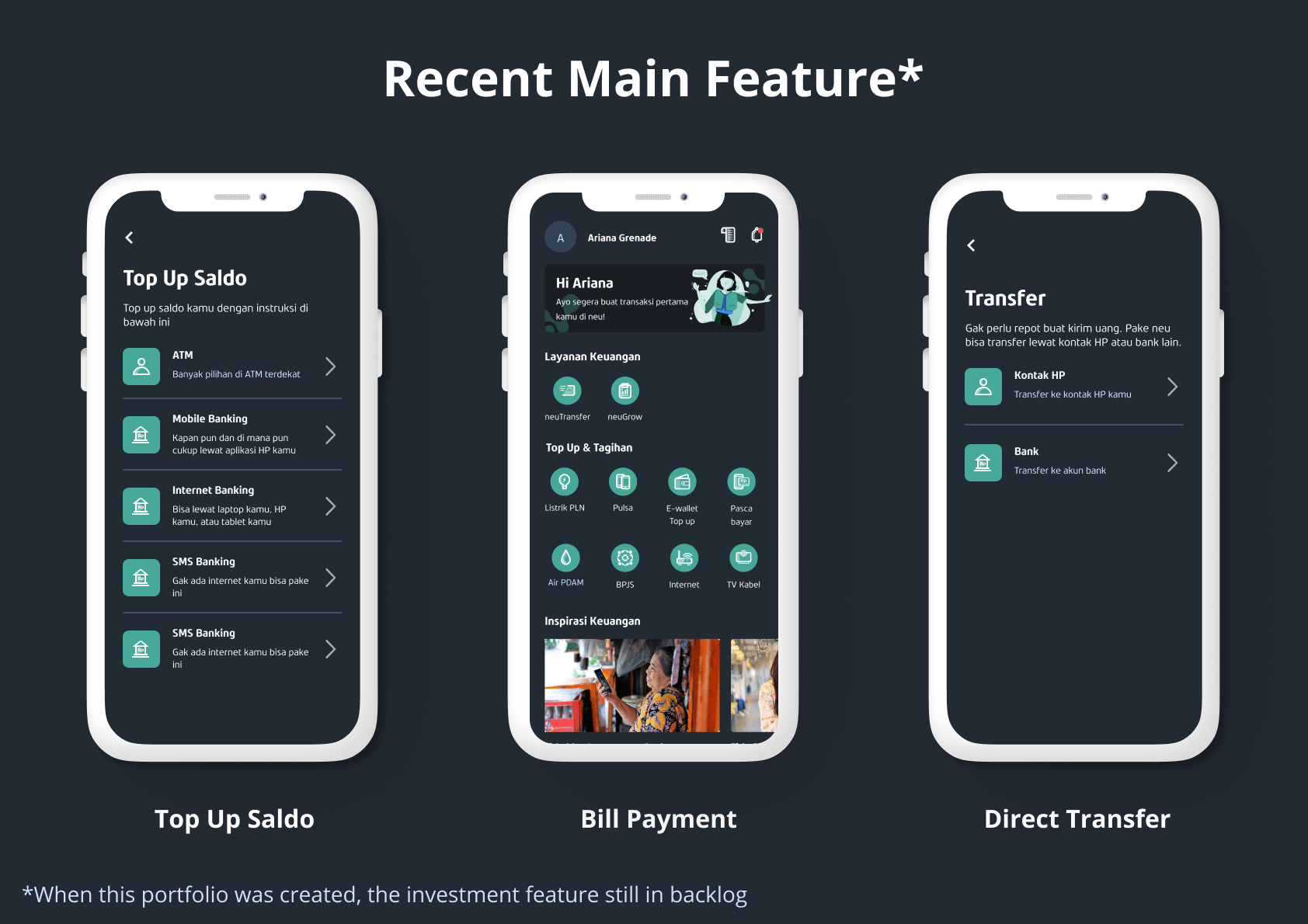
Recent Main Feature

Learning
In this project i learned:
Keep it simple
In this project, the team was given tasks that quite challenging. We never design with dark mode before. New guideline and so few benchmark apps that using dark mode making it difficult for us when designing the app. But with keep it simple and clear when designing, we tried to gain positive feedbacks from our users.
Get early feedbacks
Doing design sprint make us got feedback from initial phase. This is important, because with that we can align our design with product requirements.
Test as soon as possible
We make good and intuitive design, but if it can’t ease user’s experience then it was wasteful, both resource and time. So before we handed it over to developer, we test our design to targeted participants.
You can check this project in this link